Early Bird
Digital Transformation update: FAQ
Digital Strategy team members talk search functionality, improved SEO and what to expect next from the new MSU Denver website.
By Cory Phare
September 1, 2021
On July 1, Metropolitan State University of Denver rolled out its new homepage (along with several other high-traffic pages) as part of the massive Digital Transformation project’s first phase.
Now several weeks in, the Early Bird spoke with Chris Mancuso, manager of web communications, and Kyle Bisio, web-content specialist, to learn more about the project and some of the frequently asked questions they’re fielding from users.
Search functionality and Trumba calendars
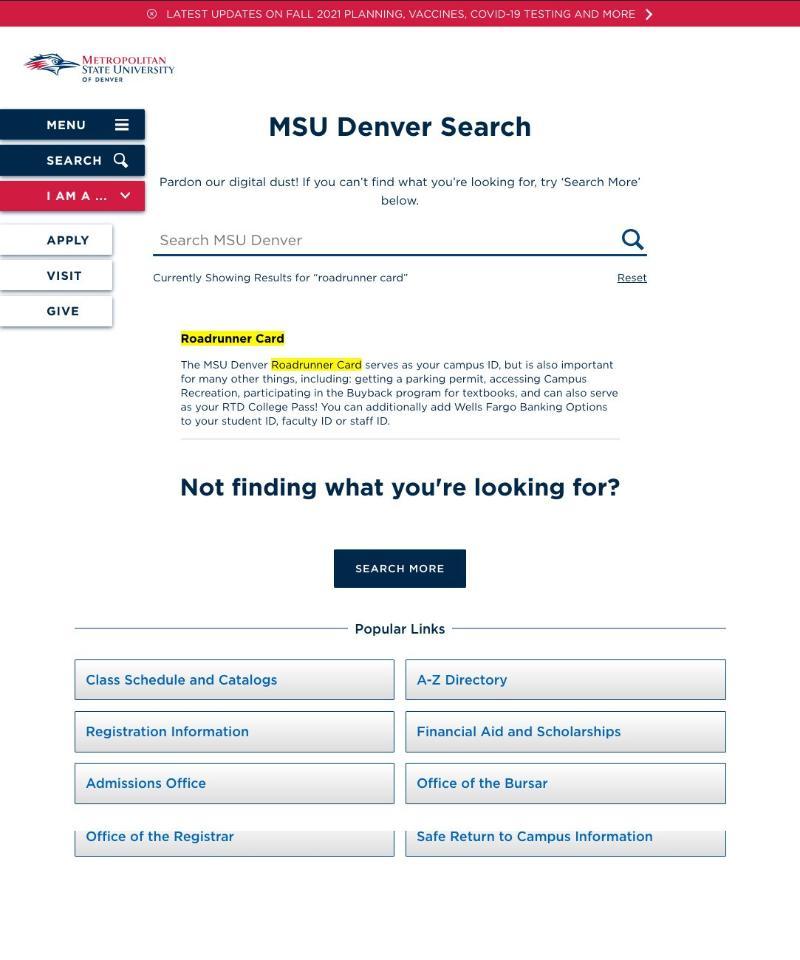
We’re in an interesting spot right now with content temporarily on both our old and new sites. The transition between the two isn’t always seamless, but we do have to do some behind-the-scenes rigging/magic to help make it work. For example, when users click “Search,” it’s currently delivering results that have already been moved over to our new content-management system WordPress in the first phase. If you’re not getting what you need, use the “Search More” button that we’ve added to the bottom of the page. It will ensure that the new and former sites are searched, which includes any of our currently non-migrated content.

As more pages are moved over, the top-level search page will become more comprehensive. Search functionality in the new CMS will actually give us more control in the long run and a better ability to get users to what they’re searching for. We’ve moved about 2,000 pages and will be steadily adding more through October.
There have also been some questions with embedding events calendars. Trumba is definitely still the tool we’re using. In fact, we’ve recently worked out the ability to embed the Trumba calendar into the new website.
The Phase 1 launch process has helped us iron out bugs to improve the web experience day by day. In the meantime, know that key content has not been removed, deleted or turned off. We’re essentially housing two separate platforms right now.
SEO, Twitter cards, how-to guides
Many users and web authors have asked about improving traffic and boosting visits to pages, improving search-engine optimization and “findability.” With WordPress, we have a way to adjust this at the editor level. Web authors can add metadata directly to WordPress for page descriptions that will influence both the University search and broader Google results.
Our pages are much more social-media-friendly. Web authors can select which preview image shows up in Facebook via a Twitter card – connecting much more of what we’re all doing. More on this during Phase 2 implementation.
If you’re really interested, there’s a whole SharePoint site with information, how-to videos, documents and other support for web authors about all of the new features we’ve never had before.
Improving UX and student opportunities
In the past, we were limited on how frequently updates published to our website. On the new platform, updates will be made essentially in real time. Department-specific menu options have been completely redesigned so departments can categorize and organize menu links based on what our students or other audiences are looking for.
Still to come, tagging features will enable us to create content banks, pulling from places such as RED and the Early Bird to give web authors options to use those stories on their pages.
We hope users and web authors have noticed that the WordPress platform is more user-friendly, responsive, and provides more choice – all of which will greatly benefit the student experience. That’s not to say everything is perfect, but we’re grateful for partners like ITS and early adopters of the system who keep improving things each and every day.
Have technical issues or feedback about the Digital Transformation process? Submit a ticket on the ITS Client Portal, and it will be routed to the team.
Direct link to ITS University Website TDX page: https://msudenver.teamdynamix.com/TDClient/2313/Portal/Requests/ServiceDet?ID=50791
Need design consultation, content support or redirect links? Contact the Digital Strategy team at DigitalStrategy@msudenver.edu.
Topics: Best practices, Technology
Edit this page